多くのサイトは画面左に本文、右側にカテゴリ等のサイドメニューを配置するレイアウト、2カラム右メニューを採用しています。
Yahoo!ニュース 、ライブドアニュース(livedoorニュース) 、ITmedia、日経ビジネスオンライン:総合トップ 、現代ビジネス [講談社]、ハフィントンポスト 等等・・・
それぞれトップページに違いはあれどもニュースサイトの記事本文のレイアウトはほとんどが2カラム右メニュー。
人気のある個人ブログ、Chikirinの日記、gori.me(ゴリミー) 、男子ハック 、More Access! More Fun! 等でもやはり基本は2カラム右メニュー。
私が使用しているブログデザインのstingerでも2カラム右メニューが採用されていて、もはやディファクトスタンダードになりつつある(というのは言い過ぎか)。
とにかく何で2カラム右メニューなのか気になったので考察する。
何故2カラムなのか
ブログレイアウトとかほとんど気にしない(しなくていい)タレント系ブログ以外では最近はほとんど見なくなった(ような気がする)3カラム。
1カラムってのもほとんど見ない気がしますがそれぞれ大きく変わってくるのはやはり本文の文字列の幅ですよね。
なのでまずは何故2カラムなのかを文字列の幅から考えてみます。
読みやすい本文の幅とは
例えば1カラムで左端から右端まで本文があるサイトってすごい読みにくいですよね。最近PCでスマホ用サイトを読み取ってしまうことがあるんですがその時に画面左端から右端まで文字が並んでしまうってのをたまに見ます。
こんな感じ。画像をクリックすると拡大されます。
これなんで読みにくいかって言うと人間の視野角の問題だと思われます。
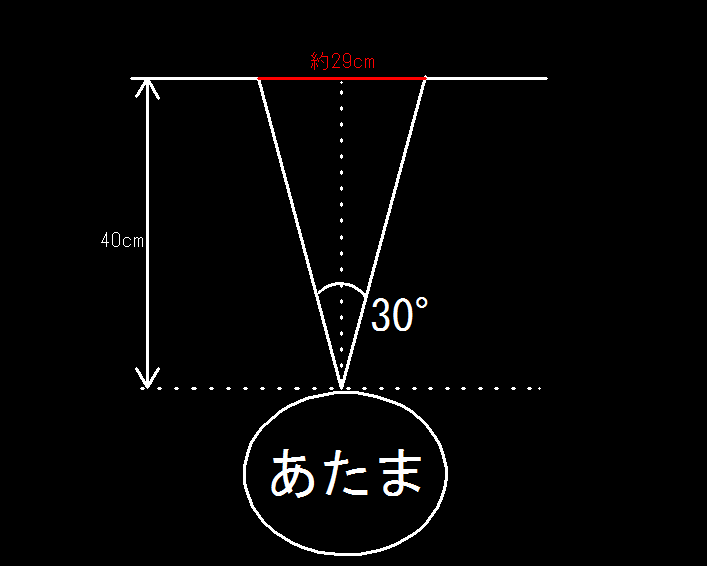
人間の視野角(水平)は180度を超えて約200度ありますが情報をしっかり認識する角度においてはわずか30度程度しかないようです。
これがまあどういうことかって言うと目と画面の距離が40cmだった場合情報をしっかり認識出来る幅は約29cmしかないってことになります。
3.3.2 15° の三角比とその周辺 を基に計算(数学ロクに勉強してないけど多分だいたいあってるはず)。図は上から見た所。
つまりモニターのサイズにもよりますが文字列の幅は29cm以内に収めないと非常に読みにくいんじゃないかと思います。眼球スゲー動かさないといけない。
ニュースサイトやブログサイトは記事の本文を読んでもらえるよう読みやすさを考慮して作られています。
多くの有名サイトでは本文の幅は約600pxくらいに設定されているようです。
これが読みやすいブログデザイン!有名サイトの記事幅と余白設定を大公開
600pxは19インチのモニターで解像度がSXGA(横1280px)だとだいたい20cmくらいになります多分。
一文の長さを考慮すると?
が、スマホは当然幅が狭いので一文が4行、5行ってことザラですよね。字が小さくなければPCサイトでも幅がスマホみたいに狭くてもそれほど読みにくくはないと思ってます。
まあそれでも1行で読みきれる文章は1行で書かれてた方が読みやすいに決まってますよね。
だから19インチの画面だと大体20cm~25cmくらいの幅が読みやすいんじゃないかなあと思います。
何故右メニューなのか
本文の幅に合わせると2カラムがベストだということがわかりました。
次に何故右メニューが人気なのか考えてみる。右メニューがいいのは右利きの人はマウスカーソルが右にある方が落ち着くと聞いたことありますが本当なのか。
マウスカーソル位置
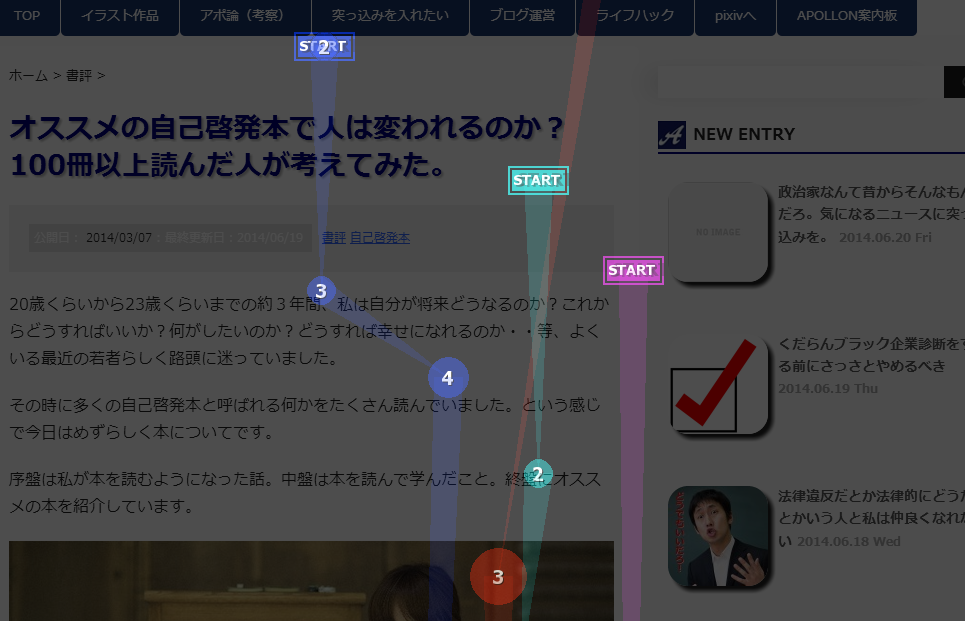
ツールを使って実際にどの位置にマウスカーソルがどのように移動しているのかを調べてみました。するとやはりやや右側に居ることがわかります。
実際私もそうなんですが右手でマウス使っていると自然と右側に居座っちゃいますね。メニューの上を通らないのは誤クリックを防ぐためだと思われます。
目線を考慮すると?
横書きのテキストを読む時当たり前ですが左から右に読み、次の行に移る際一番左に目線が行きます。
左に目線が移った時、左端に同じような文字列があると視界に入ってきて気が散ってしまうかもしれません。左カラムにする場合、色分けをする等の工夫をしないととても読みづらいサイトになってしまいます。
ニュースサイトの場合、背景を白で統一している場合が多いので左メニューだと読みづらくなってしまうのかも知れませんね。
まとめ
というわけで読みやすさを考慮するとやっぱり2カラム右メニューがベストかなと思いました。
実はこの2カラム右メニューのサイトが多すぎて「どこも同じようなデザインのブログばかり」という声を聞くことがありますがちゃんと理由があるんだよってことを言いたかっただけ。
なんとな~くみんなやってるからそうしてるわけではないのだよ私はw
本当はもっと個性出したい気持ちもあるんだけどね。