当ブログのテーマ、Stinger3のブログタイトルとヘッダーのレイアウトが気に入っているのでアメブロでもそれっぽくしてみました。

アメブロCSS編集が初めての方はアメブロCSS編集始めの一歩 まずはここから。が参考になると思います。
ヘッダー設定用CSSを追記する
フォーマットの「skinHeaderArea」をいくらいじっても上手くいかなかったので今回は一番下に追記しました。
追記した内容はこれ。
/* アメブロヘッダー画像設定用CSS貼り付けコード */
.skinHeaderArea{
height:300px;
background-image:url(https://stat.blogskin.ameba.jp/blogskin_images/20140105/22/21/f4/j/o09860246takuroo71388929874862.jpg);
background-repeat:no-repeat;
background-position:right;
}
アメブロカスタマイズのブログでとても有名なブログから抜粋。
参考:【新】アメブロのヘッダー画像を設定する
画像はもちろん私の手書きです^^
ヘッダーを画像のサイズより大きめに設定
ヘッダーにする画像より高さを大きくします。
高さを指定している部分は上記の「height」の部分です。初期値は300pxになっているので使用する画像+100pxに設定します。
今回画像を約300pxで作っていたのでCSSの高さを400pxに変更しました。+100pxが丁度くらいだと思います。
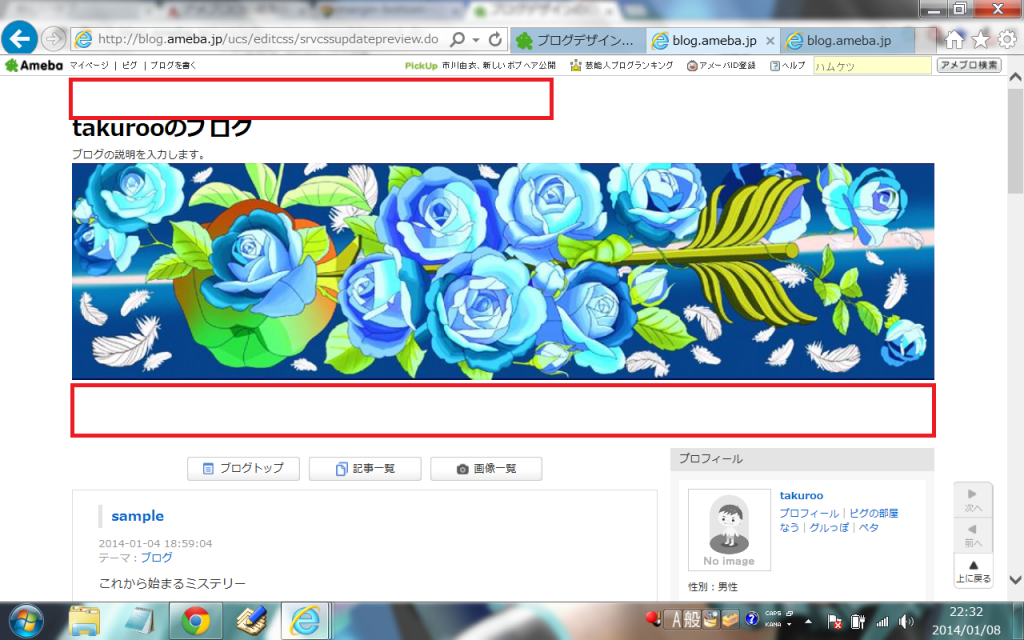
するとこんな感じで空白が出来ます。
画像の高さが300pxに対してCSSでヘッダーの高さを400pxにしているので100px空白が出来ています。
ヘッダー画像の位置を下げる
追記したヘッダー設定コードの「height」のすぐ下くらいに
margin-bottom:-50px;
と追記します。
margin-bottomは下からの位置決めを指定します。数値が正の数なら数値を大きくすればするほど下から遠ざかります。
今回ヘッダーの下の空白の部分を消したかったのでマイナス数値を使って空白の部分を重ね合わせています。
かなり強引なので環境によっては正しく表示されないかも・・・
タイトルと説明文を上に上げる
(1-2)ブログタイトル文字のところに表示位置を上げるコードを追記します。
/* skinTitle ブログタイトル文字 */
.skinTitle,.skinTitle:visited,.skinTitle:hover,.skinTitle:focus{
color:#000080;
font-weight:bold;
font-size:2.11em;
position:relative;
top:-20px;
}
/* skinDescription ブログの説明文字 */
.skinDescription{
color:#000080;
position:relative;
top:-20px;
}
赤いところが追加したところ。タイトルと説明文の2箇所です。
ついでに文字を紺色にしました。
いろいろやってみたんですがこの方法しか思いつかず結構強引です・・・
もっと勉強しないとね。