フォントは一つ変えたら全部変えたくなります。こだわりです。
ブログ開設1月半でやっとほぼフォントの変更が出来たのでまとめてみました。
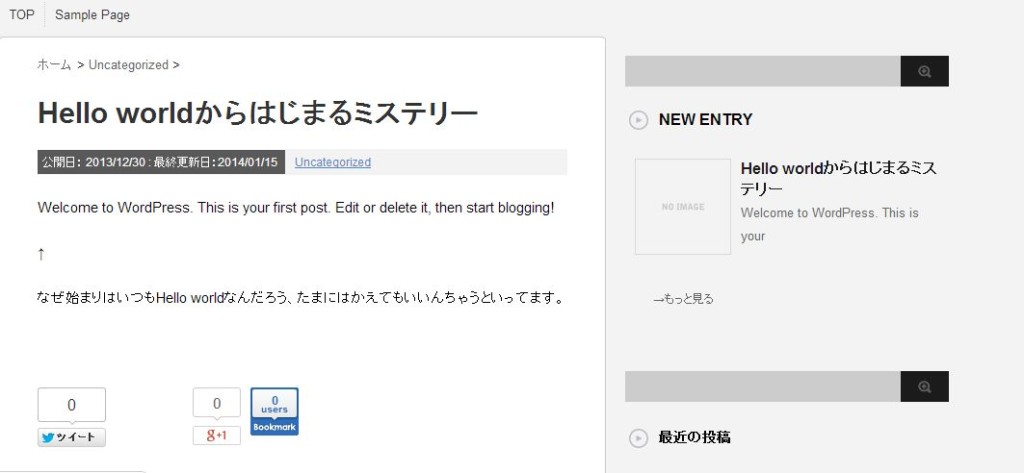
記事のフォントを変更する
記事のフォント、文字サイズは読みやすさに大きく影響を与えます。
すごくいいブログなんだけど字が小っさすぎ!っていうブログ良く見かけます。(特にfc2とかライブドアに多い)
stingerはそれらに比べると読みやすいんですがより読みやすく変更しました。アメブロでも使ってましたが「メイリオ」が読みやすくてかわいくてお気に入りです。
変え方は「おっちゃん」のブログが参考になります。
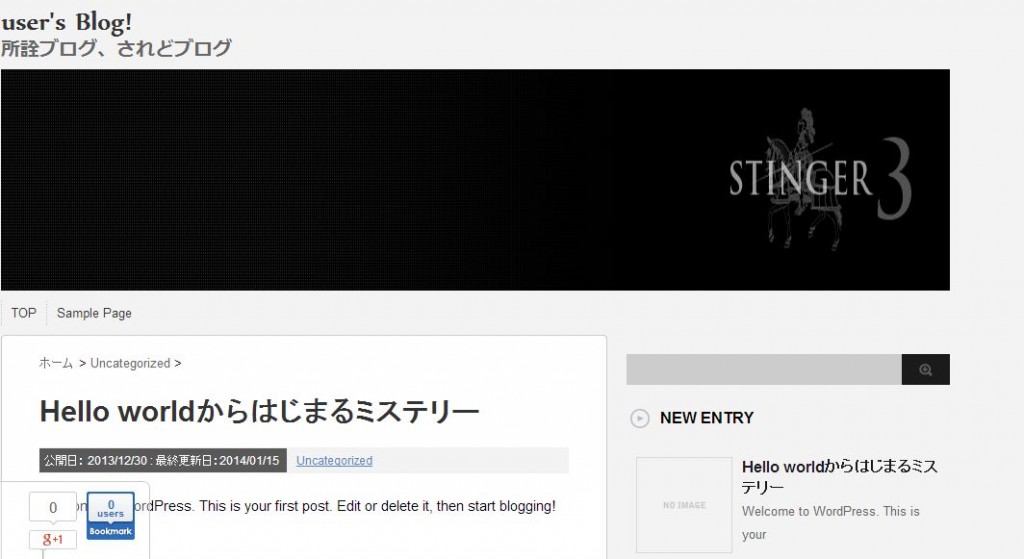
タイトルとその下、キャッチフレーズのフォント
タイトルとその下の文を指定しているのはスタイルシートの「基本のhタグ」の中にあります。
/*—————————–
基本のhタグ
——————————*/
の下にある
/*ブログタイトル*/ からがタイトル部分
/*ブログタイトル下の文*/ からがタイトル下の文を指定しています。
ブログタイトルのフォントを変更する
ブログタイトルを変更するにはブログタイトルをしているコードの一番下(/*ブログタイトル下の文*/のすぐ上)に
font-family: nyala;
を追記します。フォントの種類をお好みで変えて下さい^^
Google Fontsを使ってさらにCoolに
フォントはOSごとに表示が変わる場合があります。Google Fonts等、webフォントを使うとどのPCから見ても同じ表示になります。
Google Fontsを使ってStingerをかっこよくカスタマイズ!
を参考に当ブログもGoogle Fontsを利用しています。
タイトル下の文のフォント
タイトル下の文の文字を指定しているのは
/*ブログタイトル下の文*/ の下の方、#h-l .descrから始まる所です。
ブログタイトルと同じ要領で /*記事タイトル*/ のすぐ上に
font-family: フォントの種類;を追記します。
ついでにフォントの大きさを20pxにして文字の太さを太くしました。フォントの種類はメイリオです。
サイドバー、
サイドバー見出しのフォント変更
サイドバー見出し(デフォルトだと最近の投稿とかアーカイブの所)を指定しているのはCSSのサイドカテゴリの中のこの部分。
/*—————————–
サイド
——————————*/
の下のほうにある
/*サイドの各タイトル見出し*/
.menu_underh2 {
margin-bottom: 15px;
margin-top: 20px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 35px;
background-image: url(images/ca3.png);
background-repeat: no-repeat;
background-position: left center;
の一番下に下記を追加するといいです。
font-family: “Lucida Grande”, “segoe UI”, “ヒラギノ丸ゴ ProN W4”, “Hiragino Maru Gothic ProN”, “メイリオ”, Meiryo, Verdana, Arial, sans-serif;
ちなみにbackground-image: url(images/ca3.png);の()内を変更することですきな画像に置き換えれます。大きさは大体30pxくらい。
NEW ENTRYのタイトルのフォント変更
NEW ENTRYのタイトルのフォントは
/*———————————
関連記事とか
——————————–*/
の下の方
#topnews div {
padding: 10px;
margin-bottom: 10px;
の下に
font-family: ‘font-family: “Lucida Grande”, “segoe UI”, “ヒラギノ丸ゴ ProN W4”, “Hiragino Maru Gothic ProN”, “メイリオ”, Meiryo, Verdana, Arial, sans-serif;
を追記します。
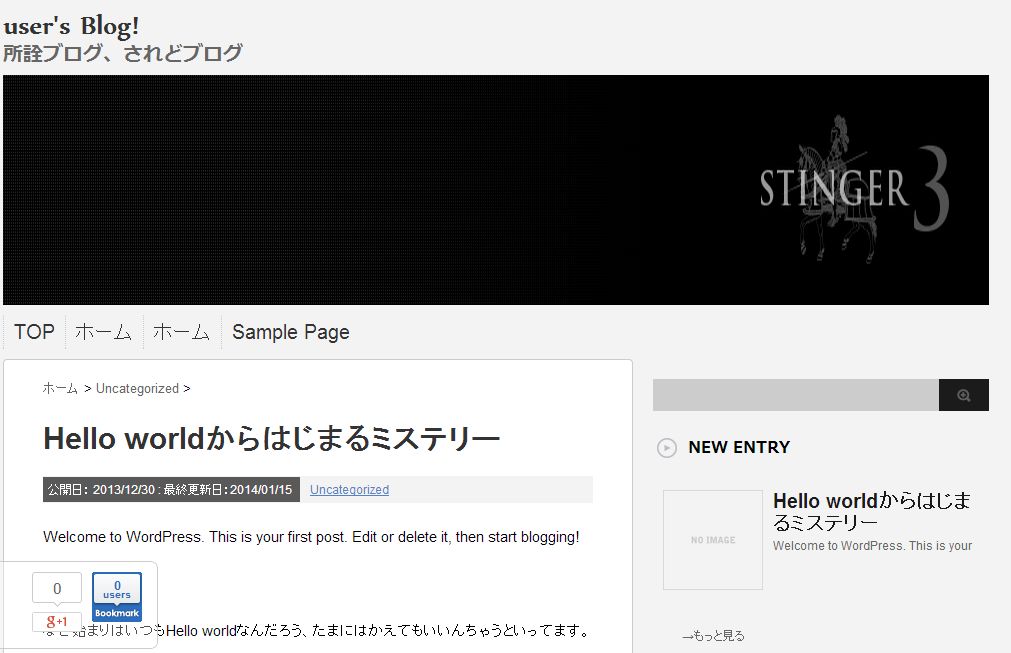
これでだいたいのフォントが変えれるんじゃないかと思います。
これが変更後↓ 所々サイズとか色とかも変えました。
今回何気に力入ってます下手なりに。