実は以前からブックマークの管理とかすごく適当でなんかいい方法ないかと思っていてちょっと気になっていたのがpocketというアプリ。
以前はRead it Laterという名前だったらしいですがこれがめちゃくちゃ便利!後で読もうとかなんでこんないいものもっと早く使わなかったんだろうと公開w
せっかくなので今日はpocketの使い方と意外と簡単にできたstingerにpocketボタンを追加する方法とか記事にします。
実は私は意外とアプリとか疎くてこれから書くことは使っている人には当たり前かも知れないことばかりかもしれませんので悪しからずw
pocketを使って気になる記事を一括管理
pocketの便利なとこはもはや当たり前となりつつあるスマホとPCの連動。
PCとスマホにアプリをインストールしておけば出先にスマホで「後で読もう」とリストに追加しておけば家に帰ってPCでそれを読むことが出来ます。
PCとスマホにpocketにインストール
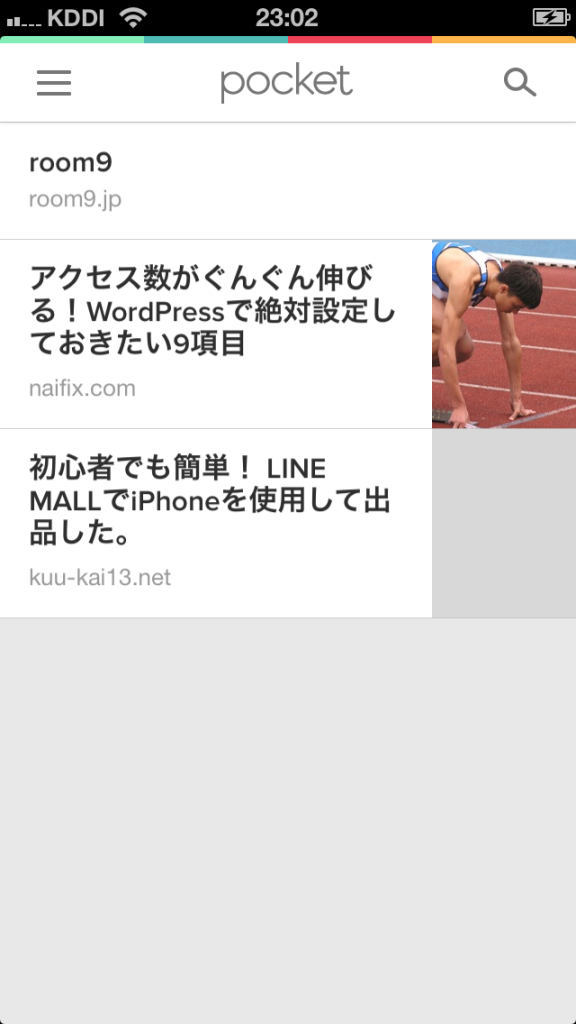
まずiphoneにインストールしました。ログイン後はこんな感じ。いくつか試しにブックマークしています。
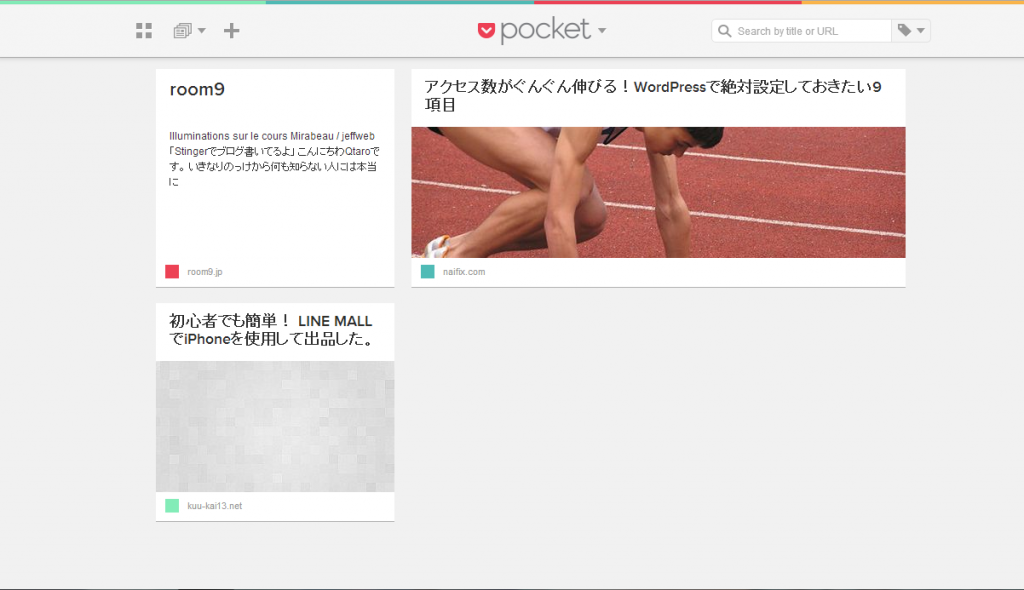
続いてgooglechromeのストアからアプリをインストール。chromeの画面はこんな感じです。
ブックマーク追加方法
iphone版で追加する方法はまず「リストに追加したい記事」のURLをコピーします。
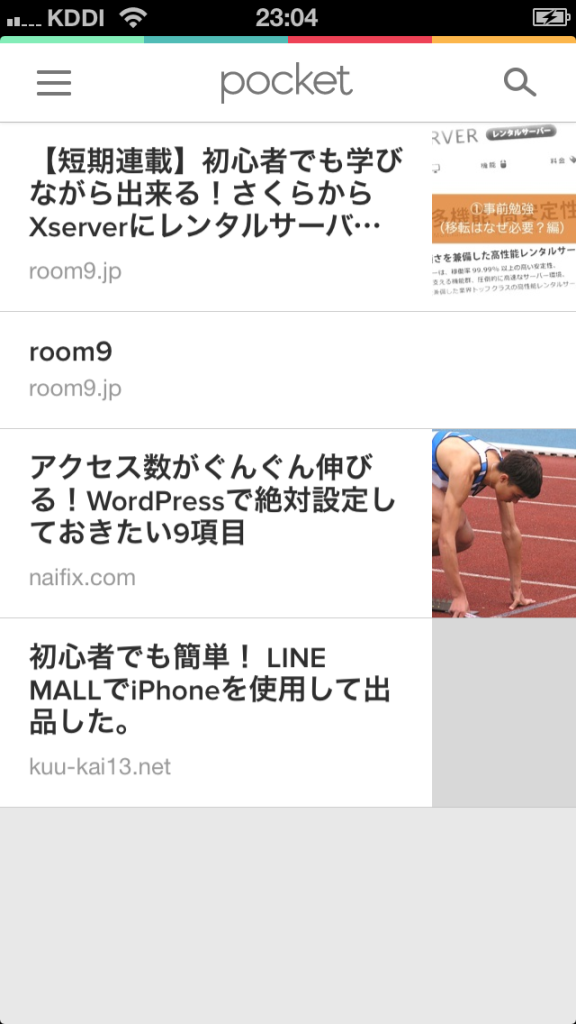
コピーした状態でpoketのアプリを開くと英語で「追加しますか?」みたいなことを聞いてくるのでYES!をタップすると追加されます。
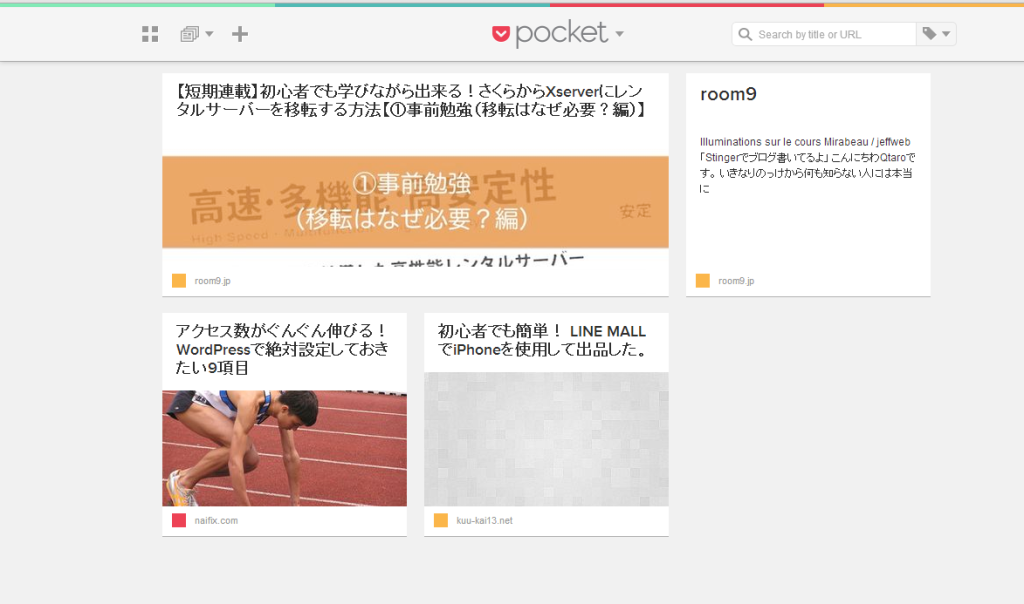
iphoneで追加すると連動してchromeの方にも追加されます。まじスゲーと思ったアプリに疎い私w
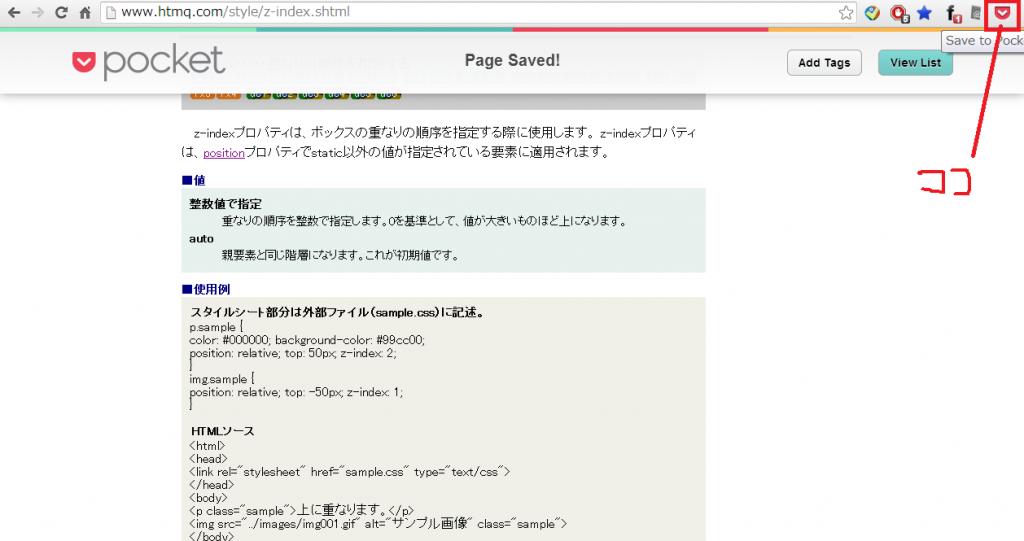
chomeで追加する方法はもっと簡単!インストールすると例のごとくブラウザの右上にpocketマークが付くのでそれをクリックするだけです。view listをクリックするとリストを開けます。
pocket補足
・サイトにpocketボタンがあるとスマホでURLコピーしなくても簡単にリスト追加出来ます。
・右上にある見覚えのある→ボタンはシェアボタンです。twitterやfacebookでシェアできます。
・スマホ版で表示されたサイトをスマホでリストに追加した場合、PCで見ても表示されるのはスマホ版サイトのようです。
PC版で表示したい場合は右の方にあるView Originalをクリックしましょう。
pocketボタンをstingerに導入する方法
実は今日から左にある追尾SNSボタンと記事下にあるSNSボタンにpocketを追加しました。
pocketは最後まで読まない人向けなので記事下よりも追尾SNSの方が役に立つと勝手に期待しています。
変更するのは記事下はsns.php、追尾SNSはsns02.phpです。(stingerのバージョンによって変わってくるかも知れません。)
それぞれこーんな感じのコードになっています。
<ul class=”snsb clearfix”>
<li> ~twitterのタグがズラーっと~
</li>
<li>~facebookのタグがズラッと~
</li>
<li>~google+のタグ~
</li>
<li>~ハテブのタグ~
</li>
</ul>
</div>
</div>
一番上がtwitter、その次がfacebook、google+、はてブの順になっていますね。ブログでは左から順に表示されます。
追加したい場所にpocketのタグを追加しましょう。
pocketのタグはこちらからコピー出来ます。
追加する際他のタグと同じ様に開始前に<li> を、最後に</li>を記述しましょう。
私の場合は記事下は一番最後に、左の追尾は長すぎて鬱陶しくなりそうだったのでgoogle+と入れ替えました。
ちなみに追尾型SNSを縦にする方法はこちらの記事を参考にしました。ありがとうございます。
参考記事:STINGERのスクロールしてもついてくるSNSボタンを縦にしてみた | 日々歳々