前々から気になっていた@Daisuke_9taroさんが作成しているstingerの子テーマ、yukiguniを導入してみました。
yukiguniは元々雪国らしく白とグレー、シルバー系で統一されていて名前の通り銀箔の世界という感じ。
もともとシンプルなデザインが好きだったのとヘッダーをもっと大きく表示したいなと思っていたので導入しました。
ついでにヘッダーも実はマイナーチェンジしていますw
before
After
線を太くくっきり出して若干全体の色が薄くなりました。
導入方法とメリットと経緯とか
@Daisuke_9taroさんのブログは以前からよく拝見させて頂いていて子テーマの存在も先月から知ってはいたんですがまあ気が向いたら使ってみたいなくらいに思っていました。
導入を決めたきっかけ
きっかけはこの記事
結局必要なの??WordPress初心者こそ「子テーマ」を使ってほしい理由を分かりやすく説明するよ!!!
子テーマの具体的なメリット記載されています。
その中でもこれいいなと思ったのが、
制作者がアップデートするファイルと
自分がカスタマイズした内容(ファイル)
を別にして管理するコトができちゃう訳です!!
っていうところ。
私みたいな初心者だとアップデートされても何処を変えていいかわからないし、せっかくカスタマイズしたんだからテーマごと最新に全部変えるのも嫌なのでアップデートがあっても放置っていうの、結構あると思います。
カスタマイズを別ファイルで管理
子テーマを導入することで製作者(この場合enjiさん)がアップデートするファイルと自分がカスタマイズしたファイルを別管理することが出来ます。これが本当に便利!
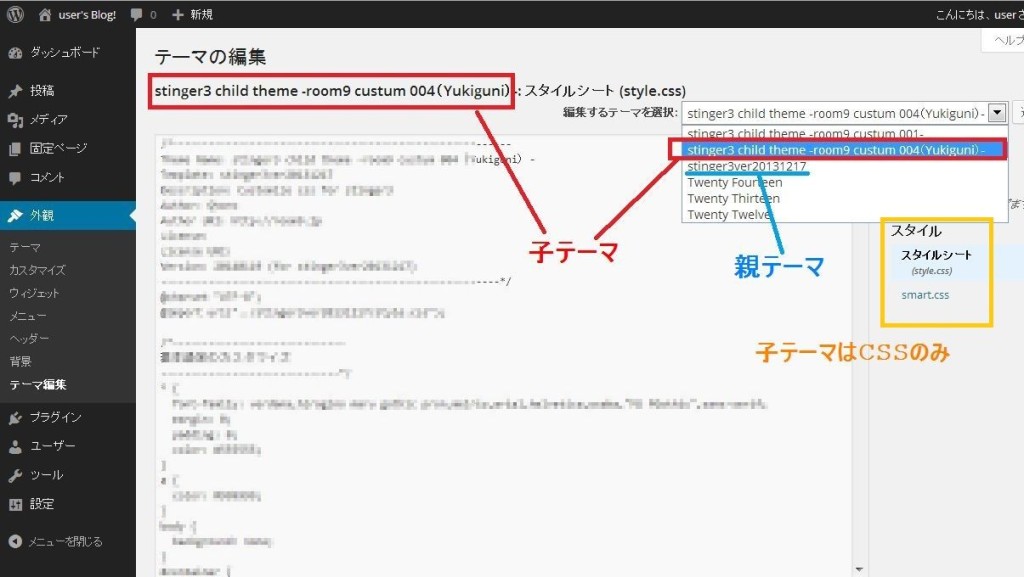
編集画面はこんな感じになります。
これは子テーマカスタマイズ画面。
子テーマはCSSのみとなっています。
子テーマで編集、追加したCSSは親テーマに上書きされますので例えばタイトルのフォントを変更する際、子テーマで編集しておくと後々親テーマを最新に丸ごと入れ替えても引継がれます。
初心者にも簡単にカスタマイズ可能
子テーマyukiguniのcssは非常にわかりやすく初心者の私でもカスタマイズがやりやすかったです。
特にオリジナルである親テーマと見比べるとカスタマイズされているところがわかるので変更したいところが探しやすいです。
試しに入れてみると使いやすさがわかります。
導入方法
公式ページにも詳しく記載さてていますが、
まずダウンロードして通常のテーマをアップロードするのと同じ要領でアップロード。
スマホを適用するためにheader phpを少し(一行だけ)編集します。(これを忘れがちw)
後はそれぞれ自分色に子テーマをカスタマイズしましょう。
yukiguniの場合、ヘッダー画像をCSSで装飾するようになっていますのでstingerのカスタムヘッダー(ダッシュボードの概観→ヘッダーから変更できるやつ)は消しておきましょう。そのままにすると二段になっちゃいます。それはそれで面白いかもw
このブログでカスタマイズしたところ
ヘッダー画像のサイズを小さめに
yukiguniはヘッダー画像が幅めいっぱいに表示されるところが特徴的ですが当ブログのヘッダーは一枚のイラスト作品なのでブラウザによって端が切れたりする(ように見える)のが嫌なのであえて画像を小さめ(1200px)にして中央に表示されるようにしています。
それでもインパクトはありますね。
ヘッダーの下のメニューバーを外に
yukiguniデフォルトではメニューバーがヘッダー画像の中になってオシャレだったんですがヘッダー画像を際立たせたかったので外に出しました。(似た色を出すのに苦労したw)
/*—————————–
メニューのカスタマイズ
——————————*/
のとこを適当にいじったらできます。
背景の色、字の大きさ、隙間の幅、四隅の角の丸み、大きさとか変えれます。
記事のサムネイルを丸みを帯びた四角に
yukiguniを見てピンと来たのがこれ。流行のスマホのアイコンみたいでかわいいです。
/*—————————–
エントリーのカスタマイズ
——————————*/
の上のほうにあるborder-radiusはボックスの4つのコーナーの角丸をまとめて指定しています。
ここの数値を変えることによって円にできたり丸っこい四角にできたりほぼ真四角にできたりします。
box-shadowで影を入れて立体感を。影入れるの好きですw
おまけ:追跡SNSボックスを縦型に
記事の囲い枠が消えて左側がさびしくなったのでどうしようかと思って、追跡型SNSを縦にしてさみしさを紛らわしてみました。
参考にさせてもらった記事→STINGERのスクロールしてもついてくるSNSボタンを縦にしてみた
記事に被らないので違和感なく気配消せることを期待しています。
でも人間の目って視界が変わっているのに一部だけ変わらない(追尾してくる)物があると違和感を感じるんですよね。多分本来(何かが追いかけてくる以外で)そんな場面がないからだと思います。本能的なもんですね。
他にもタイトル表示位置とか、記事の見出しとか微調整しました。やっぱり初音ミクの見出しは捨てられませんw
子テーマを導入しての感想とか
まず製作者、@Daisuke_9taroさんに感謝です。そして特にwordpress初心者でstingerを使っている人は是非活用しましょう。
導入する前はそんなにメリットを感じませんでしたが実際使ってみたらカスタマイズもしやすくてCSSの勉強にもなりました。
ブログのカスタマイズは好きだけどイチからCSSを勉強するのがめんどくさいって人はyukiguniを入れて寒い冬を感じつつカスタマイズに浸っては?